
News
News
Learn which features & initiatives are taking priority on our 2025 product roadmap and see what they might mean for your mobile app strategy.
10th January 2025

As is tradition at our annual Pugpig Customer Summit, Product Director Emillie gave us an in-depth look at the 2025 Pugpig Bolt product roadmap. Before diving into the future, she provided a whirlwind recap of the platform’s key features and releases from 2024 (you can read more about those here).
We also invited our customers to vote on the roadmap initiatives that matter most to them. Our platform is driven by our customers, and by incorporating feedback directly into our planning, we ensure that our roadmap aligns with the needs of our publishers, keeping our platform driven by what truly benefits them. Skip to the results of the vote here.
We’ve summarised Emillie’s deep dive into our product roadmap to read at your leisure (you can also read the key takeaways from the whole event or check out the videos of each session). We hope these insights prove valuable as you think about your mobile app strategy for 2025 and beyond.
Before we jump in, let’s remind ourselves of our core product goals for 2025. You won’t be surprised to hear that we’re still continuing our focus on three of our core product goals, and we’ve added a fourth goal which is all about being a fully integrated and scalable platform:
And new for 2025…
This new core goal is all about making sure that we’re as deeply embedded as possible with our publishers’ existing technology and processes, and being able to adapt how we’re working as and when we need to.
As we kick off 2025, the Pugpig Bolt product roadmap is packed with a range of exciting features and functionalities. Let’s dive in with the engagement-focused features…
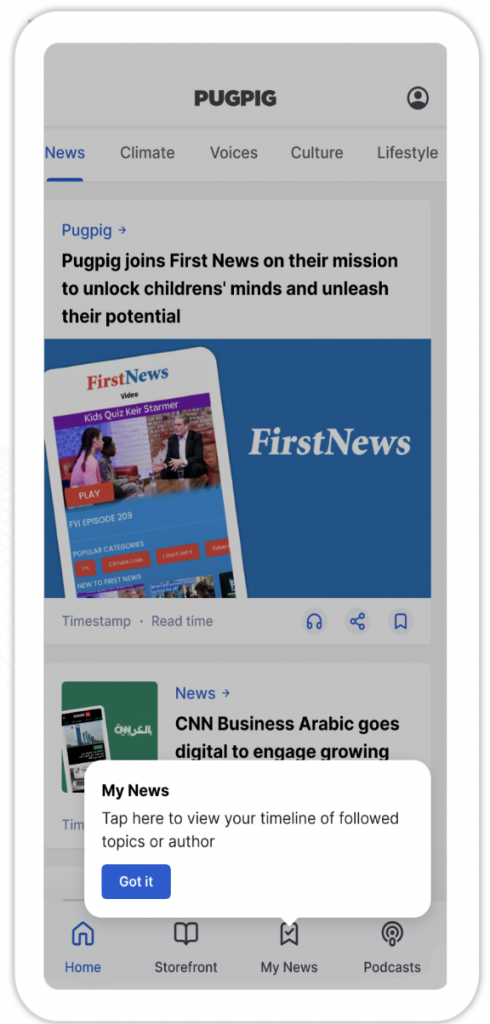
Coming early 2025, we’re excited to launch phase one of the Bolt Follow experience. Some of you may have already chatted with us about this, as it’s something we’ve been thinking about for quite a while – a few years ago, we were referring to it as ‘saved dynamic timelines’.
Currently on the Bolt platform, users can tap on an author and view a basic list of their content. Bolt Follow builds on that foundation, evolving it into a fully-fledged user experience allowing for a totally user-curated timeline of content from their chosen ‘followed’ topics, authors or any other taxonomies your content is broken down into.
Some of these screens are already in the early stages of development and we’ve begun collaborating with beta customers. We’re working on the onboarding experience to ensure users understand the feature and how to use it.
It’s also an opportunity to highlight its value as part of the app’s proposition, encouraging subscriptions and sign ups. We’re exploring how this feature integrates with paywalls or registration walls – should it be available to everyone or only to subscribers?
Users will encounter a setup wizard suggesting topics or authors to follow. Because the feature is taxonomy-driven, publishers have the flexibility to customise it for their content. For example, in a news app, users might follow specific topics or authors, while a food app might let them follow categories like vegetarian recipes or seafood.
Once users make their selections, their personalised feed will appear in a dedicated tab within the app. To provide flexibility, we’ve added the option to place a secondary icon at the top of the screen, which will be useful if the app already uses all five bottom navigation tabs.
This feed will display the latest content from all of their followed sources. Users will also be able to manage their selections, view specific sections, or follow/unfollow directly from an author’s page or article.
We’re actively developing this feature and currently gathering feedback to refine it further. You can expect to start seeing it in action in early 2025.

While our goal is to keep the apps as intuitive and familiar as possible, we recognise that audiences are diverse. For some apps, especially those with an older reader base, having clear, step-by-step guidance can be invaluable, particularly for first-time users. And so we’re excited to introduce tooltips as a way to enhance user guidance.
The rollout will begin with the new Bolt Follow feature mentioned above. We’re focusing on helping existing users understand the introduction of this new tab, what it offers, and how to use it.
Additionally, we’ve been conducting user testing with readers of The Boston Globe to explore ways to improve the onboarding experience for edition reading, with plans to apply similar improvements in other areas.
In the future, these tooltips will likely become fully configurable, allowing publishers to decide where and how to signpost other features within their apps. We also recommend leveraging in-app messaging triggers to complement these enhancements – your push notification provider can often help set up tailored guidance to further support user engagement.

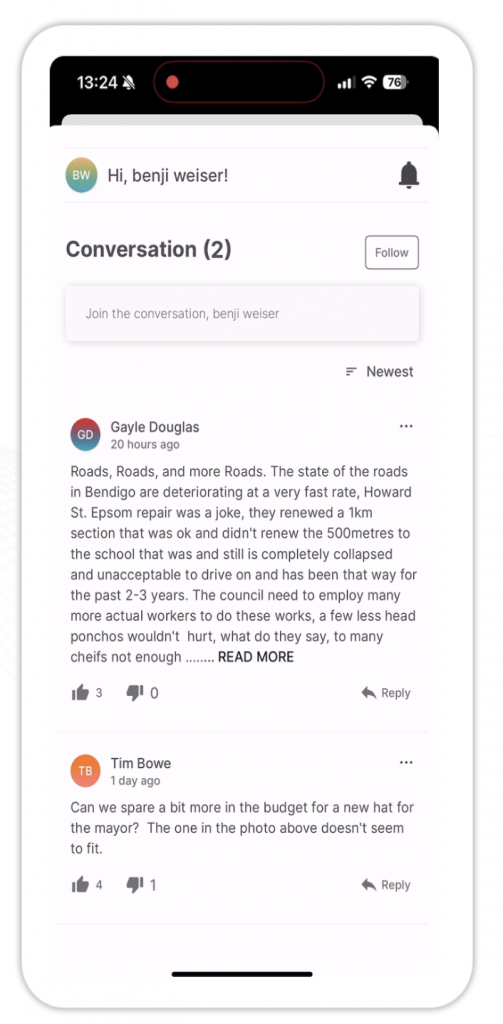
Many of you may already be familiar with Viafoura – it’s a robust community engagement platform we’ve worked with for quite some time, primarily for commenting and live blog features.
Now, we’re taking this partnership to the next level with our mobile SDK integration, which is currently in the final stages of testing.
The new SDK brings a sleek, fully native experience for users. One of the standout features is a full-screen modal view for comments, offering a clean and intuitive way to engage with discussions directly within the app. This enhanced commenting experience both looks great and is highly functional.
The integration introduces a new bell icon in the main app toolbar. This acts as a centralised hub for community engagement, allowing users to track notifications for conversations they’re part of and access all community features in one place. From following discussions to managing interactions, it’s a one-stop shop that makes engagement simpler and more streamlined.
These features are exclusive to the SDK and represent a significant upgrade in how your users interact with their communities. The rollout is set to begin soon, and we’re excited to see how it enhances the experience for both our customers and their audiences.
Next, let’s talk about the acquisition side of things. While apps have long been – and continue to be – a powerful retention tool, we’re seeing growing interest from publishers in leveraging them as part of the subscription funnel. Recognising this shift, we’re exploring ways to expand app capabilities and give publishers greater control over guiding users along the journey to becoming subscribers.
Our goal is to empower publishers to seamlessly integrate acquisition strategies into their apps, transforming them into not just tools for engagement but also key drivers of growth. This approach ensures that apps play a dual role in retaining loyal users and attracting new ones.
The first thing we’re focusing on here is expanding our existing metered paywall functionality to implement a two-stage funnel. This is a model you’ve likely seen on many websites, where users can explore the app and read some content before being prompted to register, then read a bit more before being asked to subscribe.
This flow will work regardless of whether the subscription is an in-app purchase or, in the case of iOS, uses Apple’s External Link Entitlement. In the latter case, the call-to-action will direct users to your website instead of going through the in-app purchase flow.
We’ll also make this system fully customisable. You’ll be able to choose how many articles users can access for free, and even set the registration prompt to appear immediately, so users can’t read any content without signing up. This aligns with our preferred approach for a ‘hard reg wall’ model, where we don’t present a registration form upfront. Instead, we want to give users a chance to experience the app before requesting their data.

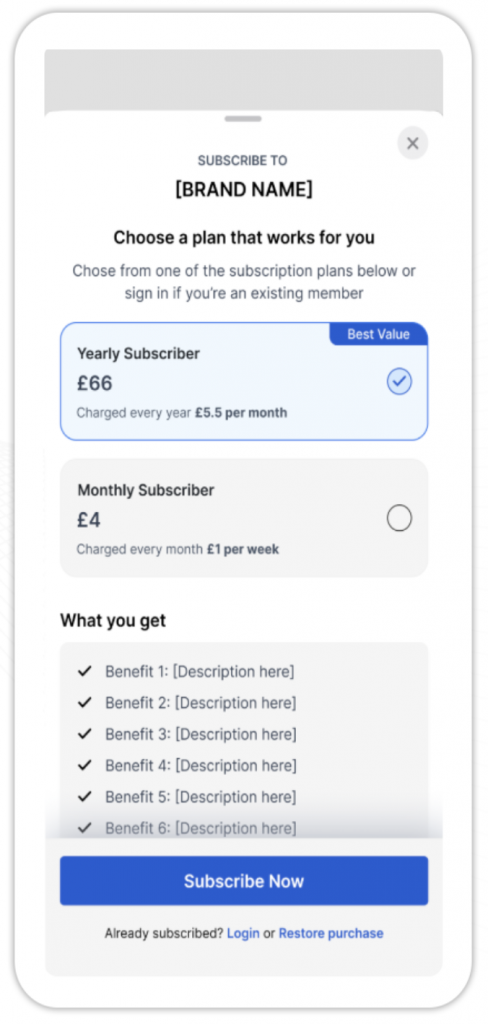
Next, we’re overhauling the subscription model (see the image on the left), which hasn’t seen significant changes for a while. While it has worked fine in its current form, it could definitely benefit from a refresh. We’ve redesigned it with additional information, showcasing subscription benefits more clearly, and offering greater flexibility in its look and feel.
We’ve also added a more prominent, sticky call-to-action, which won’t get buried below the fold, ensuring it stays visible and effective. This will integrate smoothly with the existing introductory pricing offers that we already support.
Lastly, behind the scenes, we’ll be upgrading the Apple in-app purchase infrastructure used on iOS via StoreKit 2. This will introduce new offers and promotional opportunities, providing more sophisticated ways to manage offers and promotions through winback.
We’ll soon be rolling out a version of Bolt specifically optimised for the iOS 18 SDK. While it’s already compatible with iOS 18, we’ll be leveraging all the new features iOS 18 offers. Based on feedback from our customers, one of the things you appreciate most is that we handle all the technical details, so you don’t have to worry about it.
We take care of these updates at least once a year, along with any smaller changes, like the aforementioned StoreKit update, ensuring we always adhere to best practices. For example, we made a major overhaul to Android navigation and UX this year to align with Google’s latest updates.
Now, with iPadOS 18, there will be a redesigned tab bar on iPad. The iPhone layout will remain unchanged, but iOS 18 users on iPad will see the new design, with the tab bar now positioned at the top of the screen. We’re curious to see how customers will react – whether it’ll be controversial or well-received.
As we’ve mentioned before, we believe that embracing Apple’s native elements is the right move, even if it reduces some flexibility in theming. For instance, while you can still customise certain parts of the tab bar, like the background colour of the ‘Latest’ section, the rest of the design is set by Apple. The trend seems to be moving toward less customisation, so it will be interesting to see how this affects other elements in the app.
iOS 18 also introduces dark mode icons, allowing you to control how the app icons appear in dark mode. Finally, it lays the groundwork for App Intents, which will make the app more tightly integrated with the operating system.
This means you’ll be able to do things like ask Siri to open the latest edition of the Independent or search for specific content within the app. We’ll be sharing more about this in the coming year, and we’re excited to see how it evolves.
Another key development we’re working on is our new Timeline Builder. This will provide a completely revamped way to create timeline cards, allowing you to build component-based cards through an intuitive WYSIWYG editor. This will make it much easier to keep pace with our product while meeting highly customised requirements, and streamline the process of creating these cards quickly and efficiently.
We’ve been hearing more from customers about the desire to have more hands-on control over these elements (read more about that later in this article), and this new interface will make that possible. It’s part of a broader initiative to simplify and standardise the way we handle frontend development across our product. For example, the design and templating of articles will be streamlined in alignment with this approach.
On the topic of self-service, we’re also exploring ways to give customers more control over certain aspects of our distribution service. While we’re more than happy to continue managing everything for you, we recognise that some customers want more autonomy.
This initiative will allow those who do prefer more control to take a more active role in certain parts of the process. This could include making updates to your app’s copy, adjusting the number of articles available through your metered paywall, and similar customisations.
We’ve also been discussing how to enhance experimentation features, particularly around A/B testing. We’re focusing on areas like paywall journeys and the decisions you need to make about how much content to offer. Many of our customers are interested in understanding what drives engagement within the app, so we’re exploring tools to provide deeper insights into those areas.
In the early part of next year, we’ll also be launching a Pugpig Beta program, which will help us gather feedback from customers and collaborate on testing new features in a real-world environment.
We’ll also be rolling out editorial notifications, designed to help daily newspapers keep track of important updates, measure success, and quickly address any issues. This could include notifications via email or Slack, such as alerts like ‘The edition has been successfully published’ or ‘We were expecting the publication at 4am this morning, but nothing has come through. You might want to check for any issues.’
Lastly, let’s look at some of the more tentative ideas we’re exploring. A few years ago, we had an R&D initiative called Pugpig Labs, which focused on innovation and exploratory projects. The Pugpig Bolt platform actually originated from that initiative. While Bolt has since become our core strategic product, it started as one of our experimental offerings.
Looking ahead, we’re excited to explore new areas like App Intents, which could transform how publishers interact with new formats and technologies, as well as potential features around car apps and AI. We’d love to hear your thoughts on how these developments could benefit you.
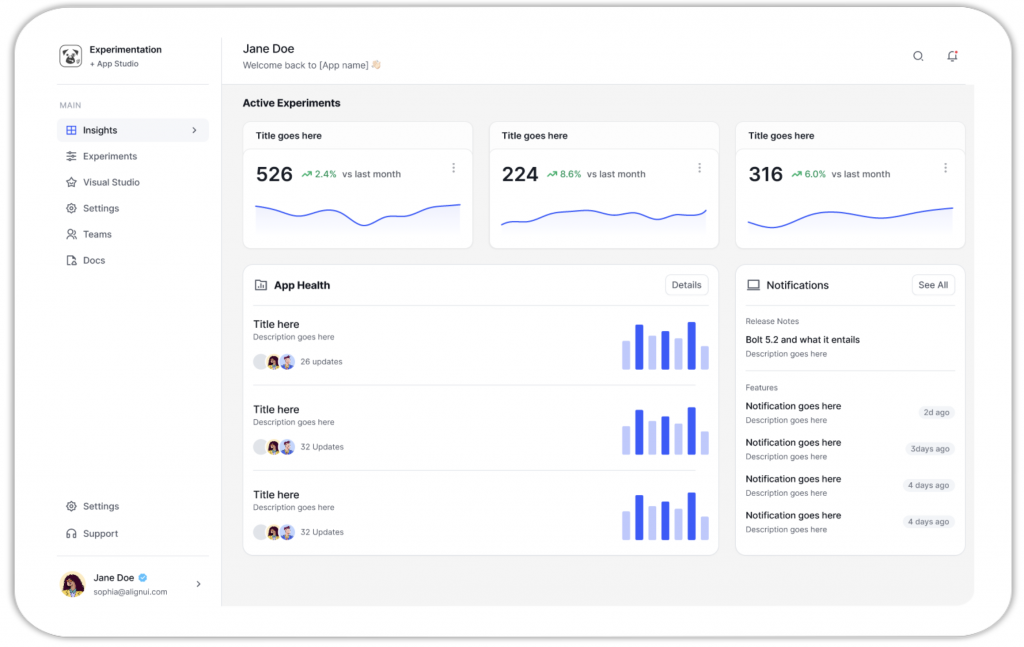
To give you a glimpse of what might come, below is a rough sketch of how our public dashboard could evolve. It would allow you to track insights pulled from Mixpanel, monitor ongoing experiments, and, for those who want more control, make adjustments like changing colours or copy. We’re excited about these possibilities and look forward to working with you as we continue to innovate.

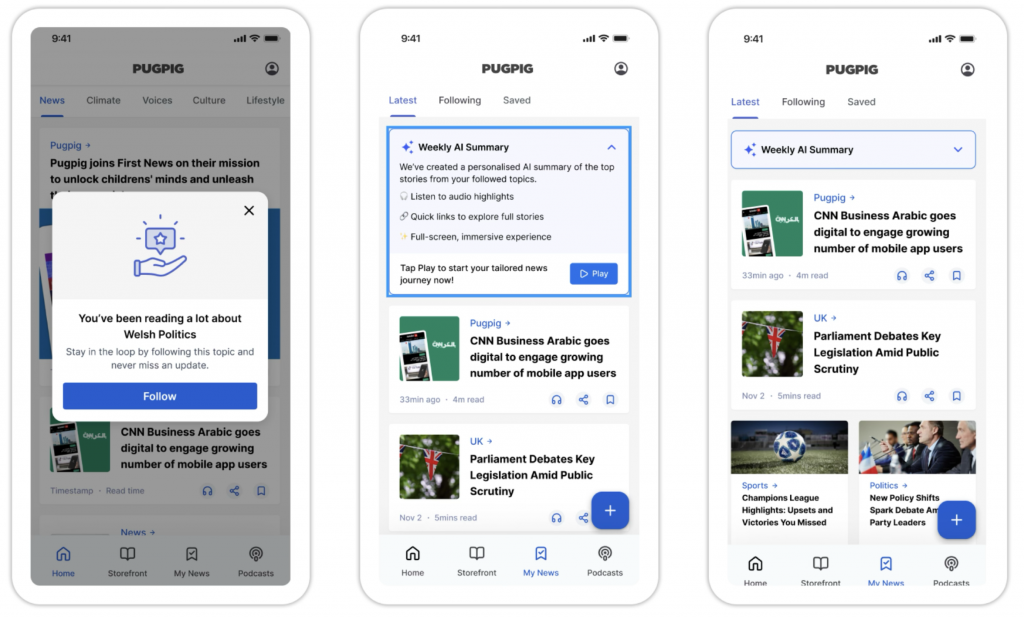
Here are another couple of rough ideas we’ve been exploring. While we’ve shared the near-term plans for user-driven personalisation with Bolt Following, we’re also considering expanding this to include more contextual messaging. For example, if I’ve been reading a lot about Welsh politics this week, you might see a prompt saying, ‘Why not follow Welsh politics to easily find it in your news later?’
We’re also looking at the potential for AI-driven content summaries. If I haven’t checked my news for a week, for instance, we could present a pop-up saying, ‘Here’s what you missed’, with options for audio or text summaries.

We’re excited about the possibilities this could open up, particularly if it resonates with users. We’d love to hear your thoughts – do you think this idea is worth exploring, or does it sound like a distraction from what really matters?
Finally, we’d like to mention our Pugpig ideas portal. It’s a great place to share your thoughts and suggestions, and you can also see what ideas other customers have submitted and vote on the ones you think are most valuable. We regularly monitor the portal, and we often reach out for more details or have discussions with customers about the ideas that come up. We’d love to hear your ideas!
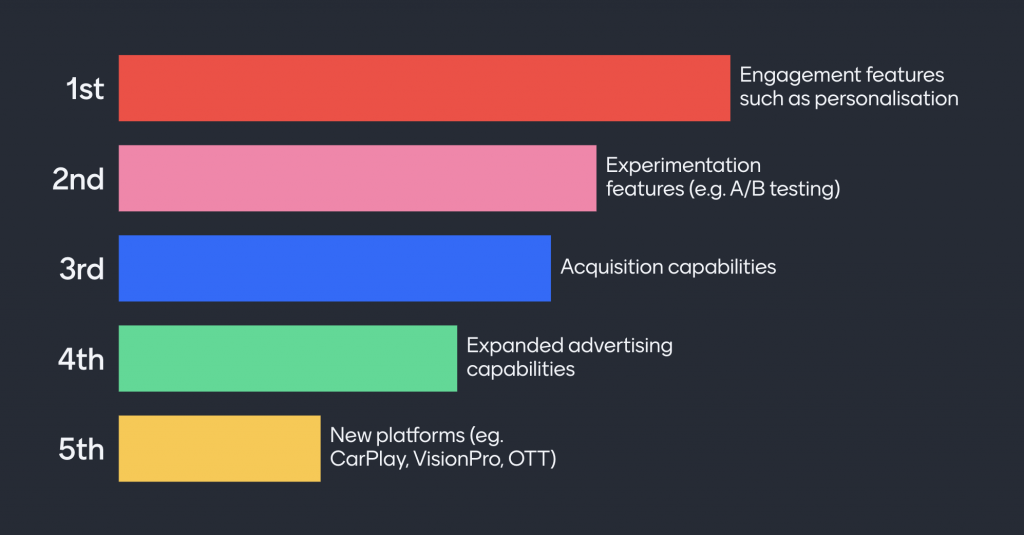
In this segment of Emillie’s session, we put the power into the hands of our customers to drive our product roadmap. First, we asked the audience to rank these five major initiatives in order of priority. These are big-picture areas that go beyond individual features – they represent the key problems we should be addressing for our customers and the metrics we should be focusing on. Should we prioritise acquisition capabilities, experimentation, engagement, new platforms, or advertising capabilities?
Our customers ranked them as follows:

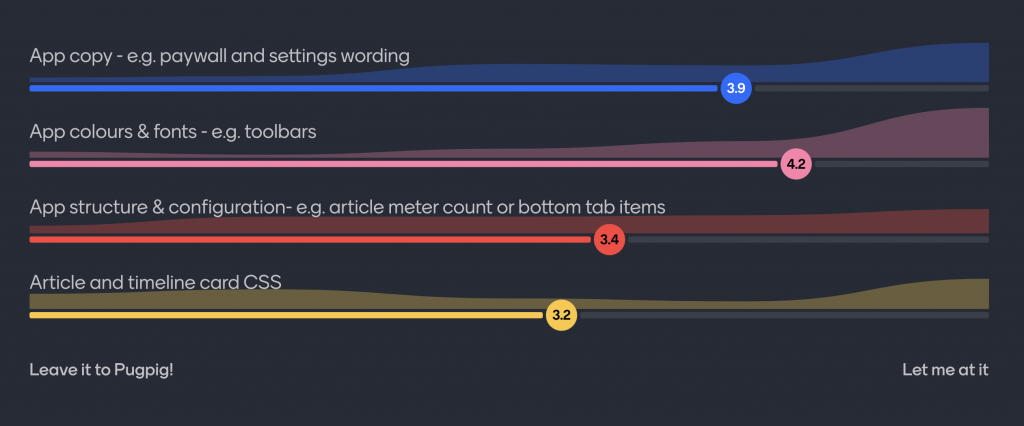
Let’s move on to the next question, which ties into what we mentioned earlier about expanding the level of self-service available in your Pugpig app. We’ve heard from some publishers that they’d like more control – potentially even the ability to deploy their own CSS. There are several ways we could make this possible.
We’d love to hear from you whether you’re content with us handling everything, or if there are specific areas where you’d like to take a more hands-on approach. Feel free to share your thoughts on where you’d like to get more involved! Here is how the vote went…
For each of the below please rate how much control you’d like to directly have. A score of 0 is ‘Leave it to Pugpig’ and a score of 5 is ‘Let me do it’

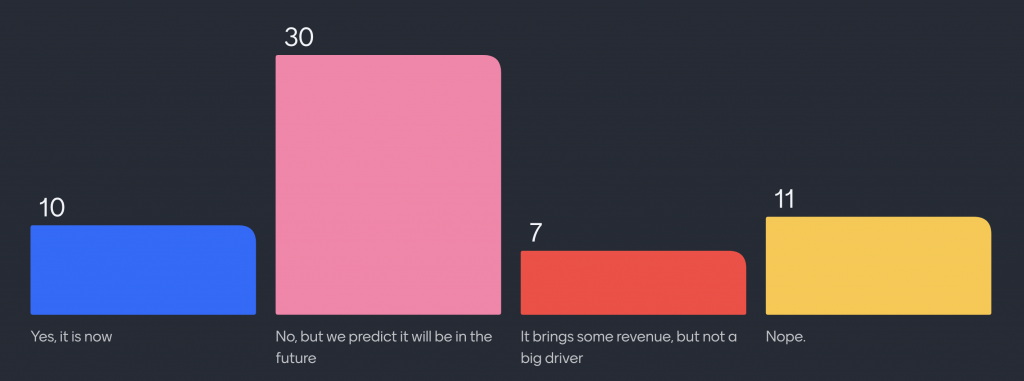
This next question is a bit of a shift in focus. We’d like to hear your thoughts specifically on video monetisation – how important is it to your current revenue, and if it’s not significant now, how do you see it impacting your revenue in the near future?

Finally, we have an open-ended question. We’d love to hear any ideas, big or small, related to the topics we’ve discussed today. If there’s anything you’d like to make sure stays top of mind for us, feel free to share!
Suggestions included:
App Intents
A/B testing
Interactive charts, data and tables
Live bug alerts
Reconfigure/repurpose content based on a user’s preferences
Real time dashboard
Text-to-speech podcast generation for digital editions
More interaction with articles
Gamification
If you’re interested in anything mentioned in this article, please do get in touch or book a demo. We hope to see you at the 2025 Pugpig Customer Summit in December!

News

News

News

News

News